Automated Hexo build with GitHub Actions
Getting started
At the beginning of a blog project, you typically have a local instance of you code up and running. A theme is installed, sample content is added and the blog is basically ready to be deployed.
Same here, after a hexo init blog and npm install, the base environment was set up. I added a custom theme and decided to integrate it as a git submodule in hexos themes directory. We’ll keep that in mind for later.
GitHub Actions
Disclaimer: As a GitLab user, I never worked with GitHub actions before, so it may be possible that I’m holding it wrong.
Simply outlined, I want the action to check out the code, run hexo generate and preserve the generated public folder as an artefact for further steps (like i.e. a deployment). Sounds easy, but there are a few more steps needed.
At first, let’s build a blank workflow yml, which executes on push and merge into the main branch and contains a build job based on ubuntu-latest:
1 | name: CI |
Checkout incl. submodules
The suggested Simple workflow contains the following checkout step; as the default does not include submodules, lines 4-5 need to be added:
1 | steps: |
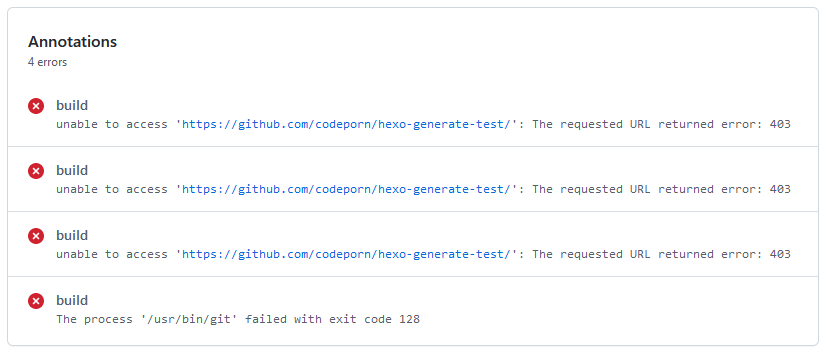
Unfortunately, it does not work out of the box.

Research showed, that using private repos as base and/or submodules lead to a http/403 error.
The solution to this problem is using a personal access token, which needs at least
- access to the private repositories involved
- read-only access to Metadata
- read and write access to Contents
Then, simply add the PAT as action secret to the repo containing the action, and reference it in the workflow:
1 | - uses: actions/checkout@v3 |
Installing Node, Hexo and run generate
This one is fairly straight forward; the only thing to mention is that an npm install necessary prior to installing Hexo:
1 | - name: Setup Node.js environment |
Conclusion
The pipeline now successfully builds static content from a GitHub repo, containing Hexo sources. So far, I’m pretty pleased with how GitHub Actions are working.
The complete workflow can be found at its dedicated GitHub repo, and in case you are interested in what to do with the built sources, check out my follow-up post on how to deploy them to an Azure Storage Account.